jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. JQuery is a most useful component that can giving your visitor unique experience in a variety of ways, like image sliders, show your twitter stream, image galleries, navigation menu and contact forms.
We’ve gathered upto 20 Useful jQuery navigation Menu Tutorials and downloads to ease your jQuery development. Whether you’re looking for a drop-down menu, a multi-level menu, a menu that floats along the sidebar, an accordion menu, or any other type of menu you can dream of, this post will have some useful tools for you.
Really Amazing jQuery Navigation Menu – Tutorials & Scripts

Fancy Apple-Style Icon Slide Out Navigation

Animated Menus Using jQuery

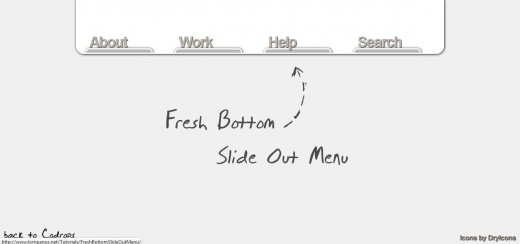
A Fresh Bottom Slide Out Menu with jQuery

Smooth Animated Menu with jQuery

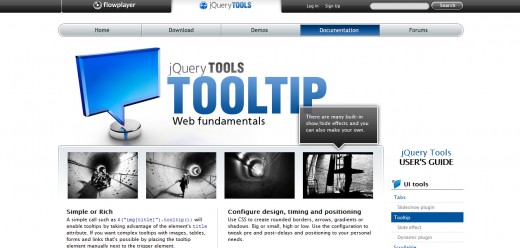
TipTip jQuery Plugin

Little Boxes Menu with jQuery

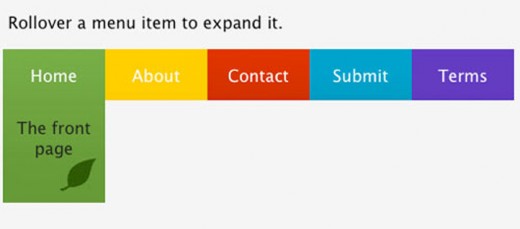
Color Fading Menu with jQuery

Animated Menu with jQuery

CSS Dock Menu

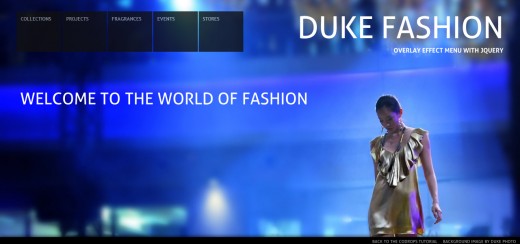
Beautiful Background Image Navigation with jQuery

jQuery Drop Down Menu in WordPress

Halftone Navigation Menu With jQuery & CSS3

Rocking and Rolling Rounded Menu with jQuery

Mootools Homepage’ Inspired Navigation Effect Using jQuery

Menu Matic

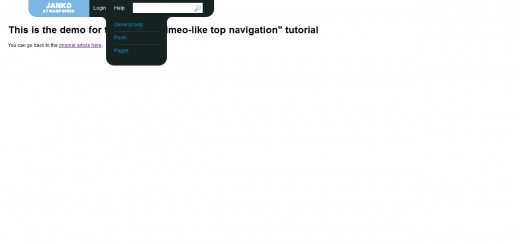
Create Vimeo-like top navigation

Sliding JavaScript Menu Highlight 1kb

Create a Cool Animated Navigation with CSS and jQuery

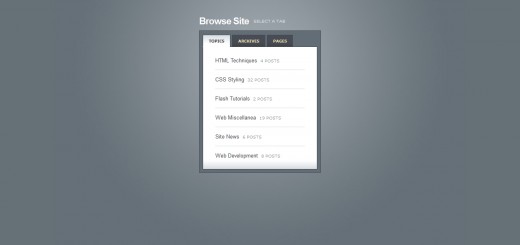
Slick Tabbed Content Area using CSS & jQuery

We hope you will enjoy this wonderful showcase. Feel free to share your opinion with us and let us know which one is your favorite.