Typographic art has become a popular online tool. Typographic art has turn out to be a progress on the online world more than being just an arrangement of fonts. From creation of new lettering to the use of those fonts on website design to more clearly altered context or providing visual appeal, you can’t get away from it. CSS makes it easier than ever to manipulate and utilize typography for your web designs.
In this post, we have compiled a list of ten best css typography tools that can be used for CSS. Use of CSS has made it very easy to use typography in web designs. Take a look and feel free to share your comments with us.
Type Navigator
This tool gives you a questionnaire to fill and based on your answers selects the most accurate font for you. Even if the match is not perfect, you at least have a fair idea of the fonts that come closest to meeting your specific requirements.

Typograph
Drag-and-drop applications, especially those with a simple interface for users, are fantastic. This app uses that design, allowing you to put everything on a single grid to determine web layout. It tries hard to be an all-in-one program, so you can limit the other tools you have to use.

Baseline
The best part about this application is the tool that allows you to see some of the latest experimentation done with the still-new HTML5. Working off of a baseline grid, this is a great app because of the CSS reset as well as many other features that have made it one of the more popular tools on the web.

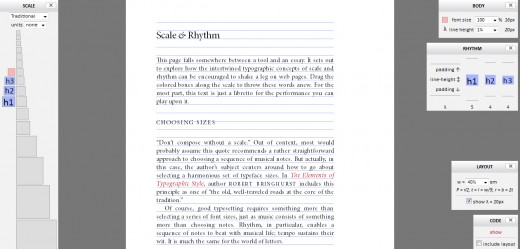
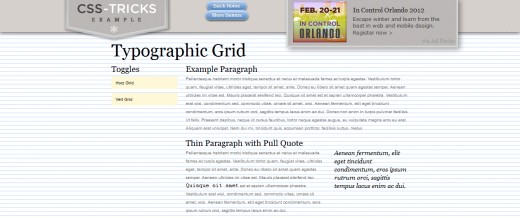
Typographic Grid
This premade CSS grid by Chris Coyier is composed to a vertical rhythm. It’s a great starting point for anyone working with CSS typography.

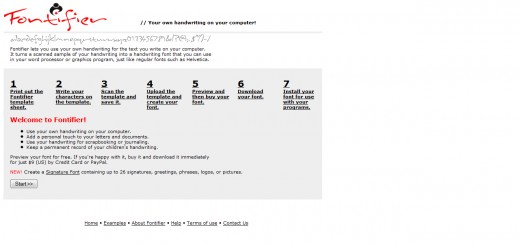
Typetester
This web-based generator will create a font based on a sample of your own handwriting.

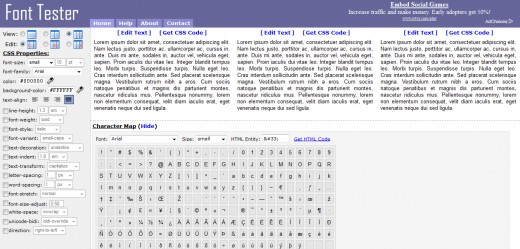
Font Tester
Font tester comes in handy when you want to draw comparisons between various fonts without wanting to move from one page to another.

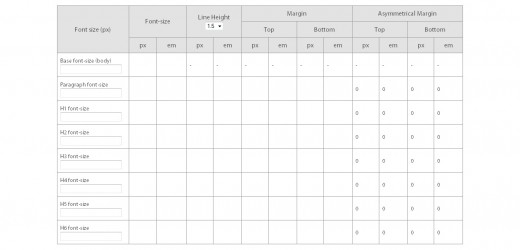
CSS-Typeset Matrix
You can better come up with measurements using this tool. The matrix provides you with the ability to set your parameters and then do measurements based on pixels instead of more traditional methods. This might be helpful if you are planning to integrate the CSS typography into a previously formed website or design.

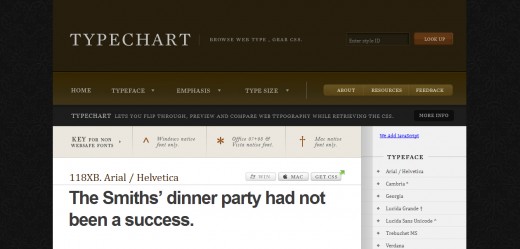
Typechart
Typechart is a showcase of different font combinations, with easy-to-grab CSS for each combination. It’s great for discovering font combinations and styles quickly.

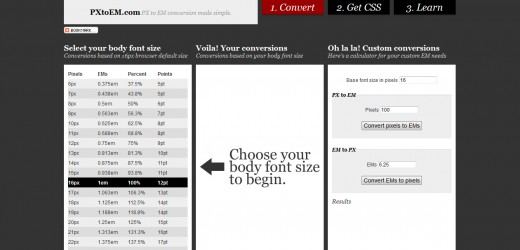
PXtoEM
CSS typography is typically measured using standard units of measurements that are EM, PX, % or PT. However, you cannot randomly use any of these.

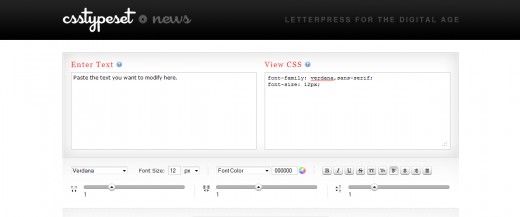
CSS Type Set
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content.

Serif Font Search
Font searches are rare, at least when it comes to finding one that is of any real use. This search allows you to name the characteristics of a font, and it will do a search for anything that most closely matches. It is a great way of narrowing down your typography needs and finding something you really want.

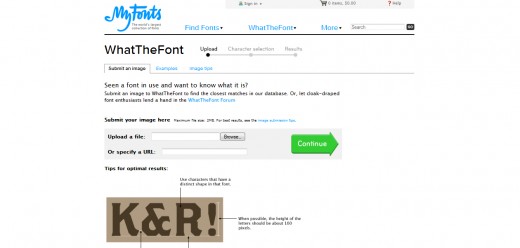
What The Font
This is a beloved tool of many web users because it is a photo-recognized app. Simply take a snapshot of your favorite font and upload it to the application.

Font Burner
Font Burner gives a simple block of code to put in your web pages so you can transform your headlines from boring system fonts to any of the quality fonts in their archives.

Typetester
This tool is handy if you want to test the various fonts that you wish to use. You can even experiment with the fonts that are available on your computer as well as on your USB flash drive.

Font Picker
Font Picker allows you to filter through hundreds of fonts based on the characteristic and styles that you are looking for.