For a developer, finding useful CSS tools are essential is like finding a magic lamp that can make his toughest task a fun activity. The CSS tools are the cascading style sheets which is quite popular among the web designers or the graphic designers. CSS generators make the website to load faster and save your precious time. CCS generators and the tools can be very useful for getting the desired results.
In this post, we are showcasing a precious collection of 33 useful and powerful CSS tools and generators that every developer should know about. With these great CSS tools and generators we will be able to create stylish, optimized and cross browser friendly websites. Take a look and feel free to share your comments with us.
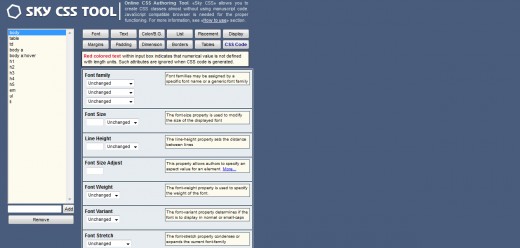
Sky CSS Tool
Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.

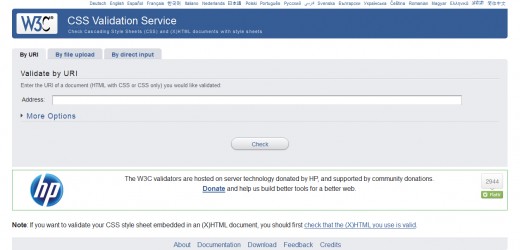
CSS Validator
The W3C CSS Validation Service is a free software created by the W3C to help Web designers and Web developers check Cascading Style Sheets (CSS). It can be used on this free service on the web, or downloaded and used either as a java program, or as a java servlet on a Web server.

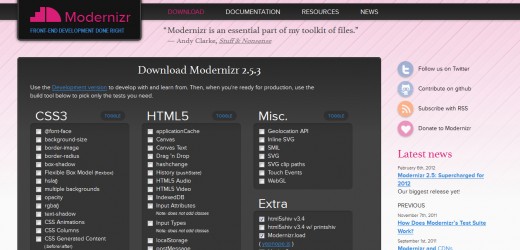
Modernizr
Modernizr uses feature detection to test the current browser against upcoming features like rgba(), border-radius, CSS Transitions and many more.

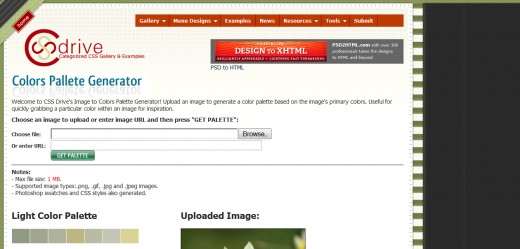
Colors Pallete Generator
This is a powerful tool that generates a color palette derived from the primary colors of the image that you upload. It is a useful tool for rapidly grabbing a particular color within an image for inspiration. With this, you can also generate Photoshop swatches and CSS styles.

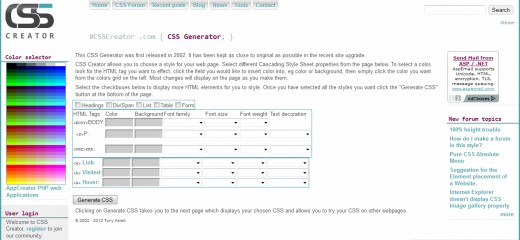
CSS Generator
This tool lets you choose a style for your web page. You can select different Cascading Style Sheet properties with live preview. You can choose color, HTML tag, click the field you would like to insert color into and color them.

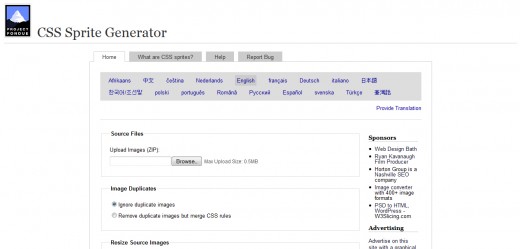
CSS Sprite Generator
CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coordinates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.

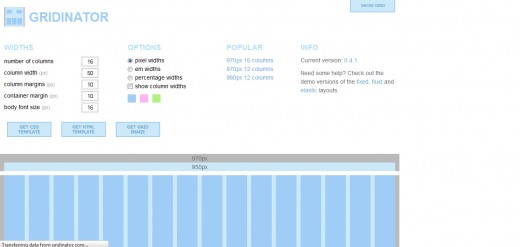
Gridinator
Gridinator lets you generate grids for the 960.gs, Golden Grid, 1KB Grid along with the basic generic grid.

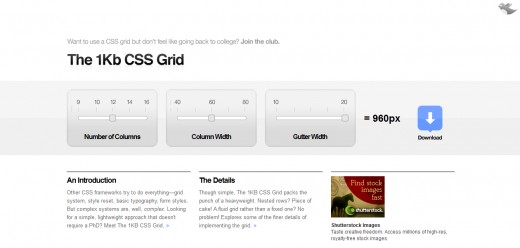
The 1KB CSS Grid
This is a fresh take on the CSS grid. It can be used to streamline page templates for content management systems, its mission is to be lightweight.

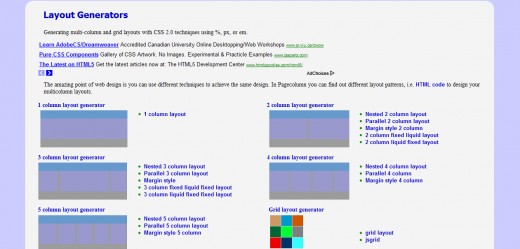
Layout Generator
The amazing point of web design is you can use different techniques to achieve the same design. In Pagecolumn you can find out different layout patterns, i.e. HTML code to design your multicolumn layouts.

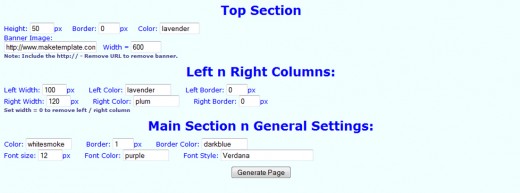
Free CSS Template Code Generator

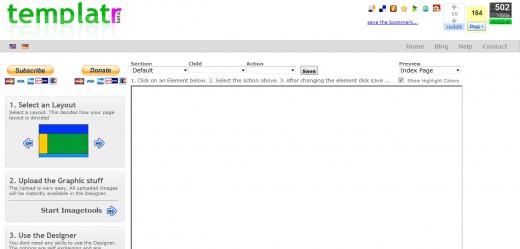
Templatr
You can create an individual design for your Blog online with templatr which is a Template Generator and no knowledge of HTML or CSS is required.

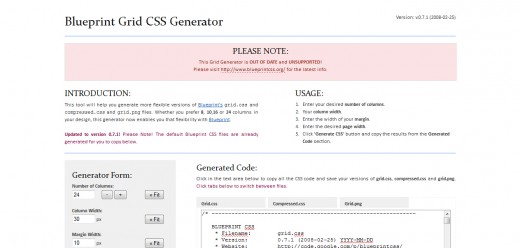
Blueprint Grid Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.

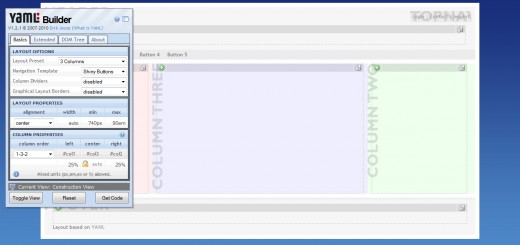
YAML Builder
This tool is designed for visual development of YAML based CSS layouts.

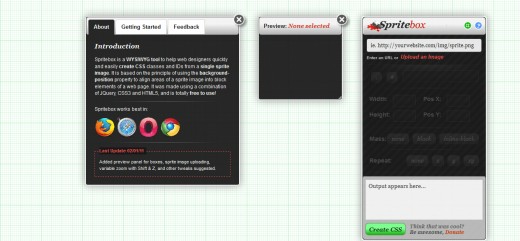
Spritebox
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page.

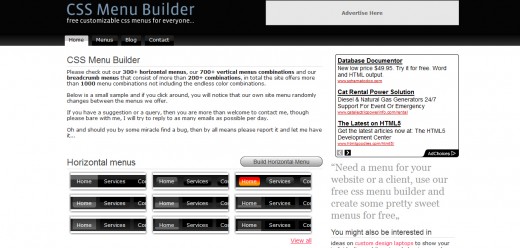
CSS Menu Builder
Choose from our 300+ horizontal menus, our 700+ vertical menus combinations and our breadcrumb menus that consist of more than 200+ combinations, in total the site offers more than 1000 menu combinations not including the endless color combinations.

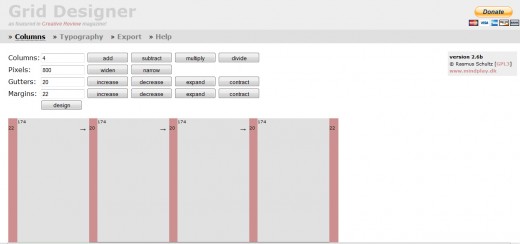
Grid Designer
This tool allows you create design grids by giving you options to customize Columns, Pixels, Gutters and Margins.

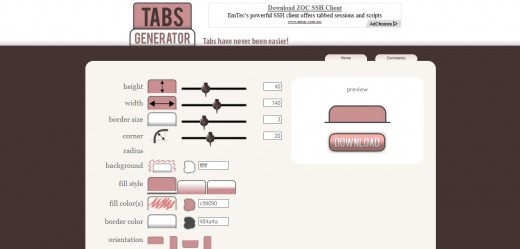
Tabs Generator
Another CSS navigation Tab Menu generator that allows you tweak size, colors, corners and more to generate unique designs that can be downloaded for your use.

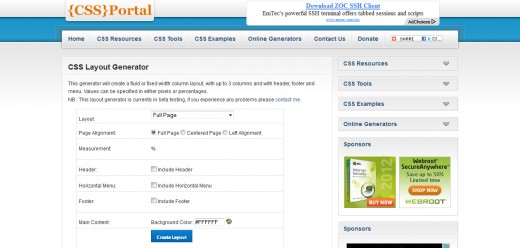
CSS Layout Generator – CSS Portal
This generator will create a fluid or fixed width column layout, with up to 3 columns and with header, footer and menu. Values can be specified in either pixels or percentages.

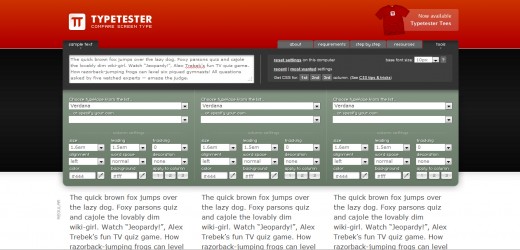
Typetester
The Typetester is an online application for comparison of the fonts for the screen. It’s primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.

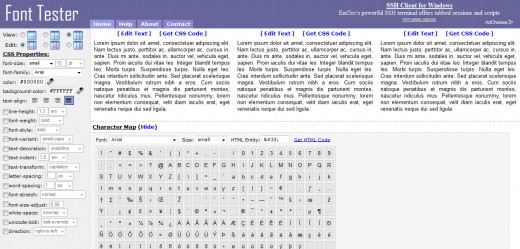
Fonttester
This is an amazing tool that lets you edit loads of CSS properties including inline height, font weight, font style and variant, text indent and transform, and word and letter spacing.

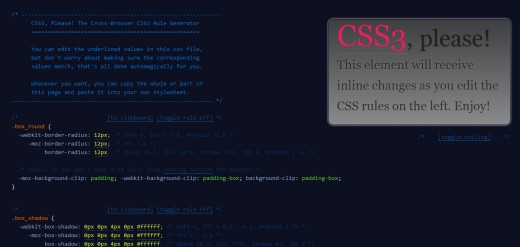
CSS3 Please!
Display the output of your code instantaneously with CSS3 Please and adjust the element with this simple but powerful tool.

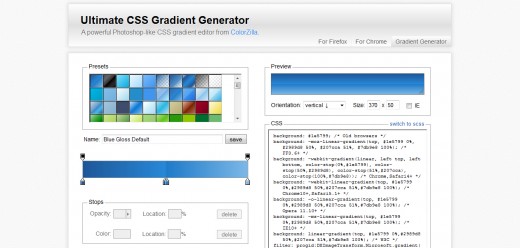
Ultimate CSS Gradient Generator by ColorZilla
This ultimate CSS gradient editor and generator, created by ColorZilla, is a powerful tool to create CSS gradients having cross-browser support.

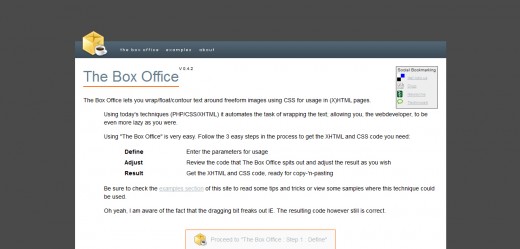
The Box Office
The Box Office lets you wrap/float/contour text around freeform images using CSS for usage in (X)HTML pages.

CSS Sprites
With this tool, upload any number of images and click Generate button to create your CSS sprites with ease.

Em Calculator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.

Clean CSS
This is a CSS optimizer and formatter that takes your CSS code and makes it cleaner and more concise.

CSS Table Wizard
Use this wizard to experiment with table border styles and generate style source code. This wizard uses dynamic HTML to change the style of the table in-situ, without loading another page.

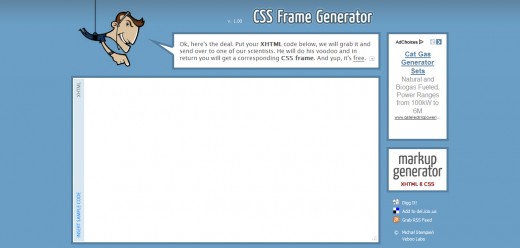
CSS Frame Generator
This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure – each selector and all of its properties and values in one line.

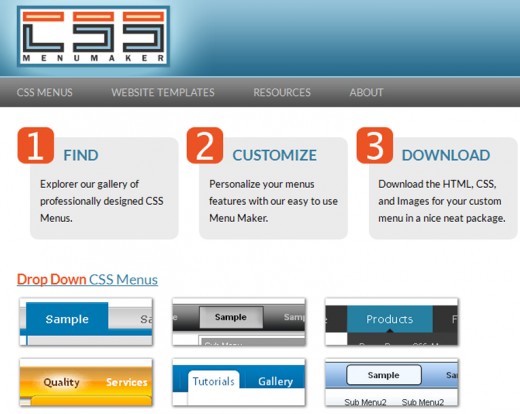
CSS Menu Maker
CSSMenuMaker.com provides the average webmaster with tools to create custom, cross browser compatible website menus.

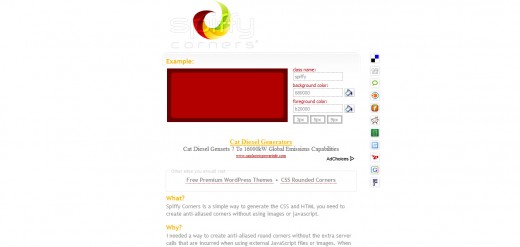
Rounded Corner Generator
Spiffy Corners is a simple way to generate the CSS and HTML you need to create anti-aliased corners without using images or JavaScript.

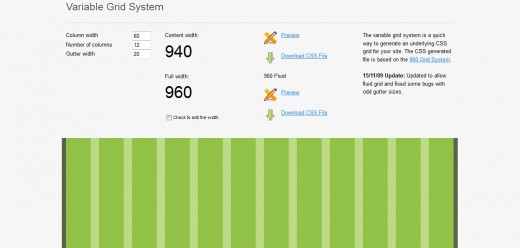
Variable Grid System
It is a quick way to generate an underlying CSS grid that is based on the 960 Grid System.

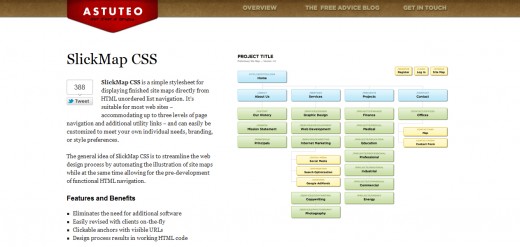
SlickMap CSS
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own personal needs, branding, or style preferences.

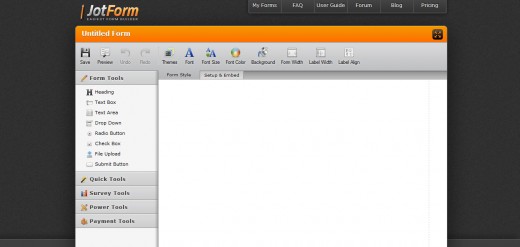
JotForm – Easiest Form Builder
There was a time once when creating web forms was a big pain for webmasters. Then came JotForm, first web based WYSIWYG form builder, and turned into a joy.